Build Custom
Blocks for WordPress
Use Lazy Blocks plugin to rapidly build custom blocks
without ever leaving your WordPress editor
Start in1...2...3...
Building a custom block for the WordPress editor has never been easier. No React knowledge is required!
1. Configure Block
Give a name to your block, set icon, category, etc
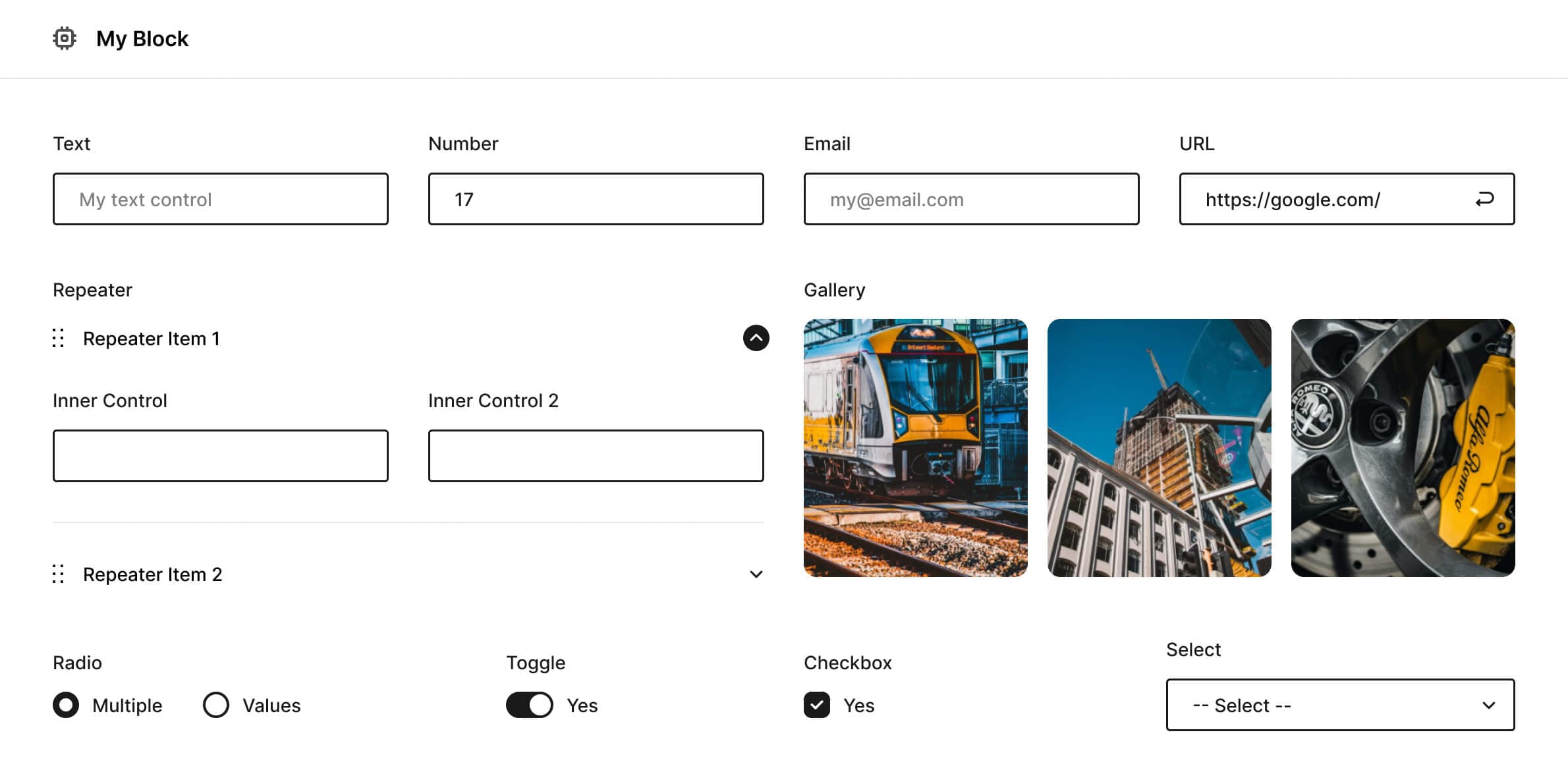
2. Add Block Controls
Add control fields like simple text and complex image selectors
3. Write Block Output
Output code for your block using PHP and theme templates
Controls for Custom Blocks
Over 25 controls included for different attribute types to use in your advanced custom blocks.
Read More
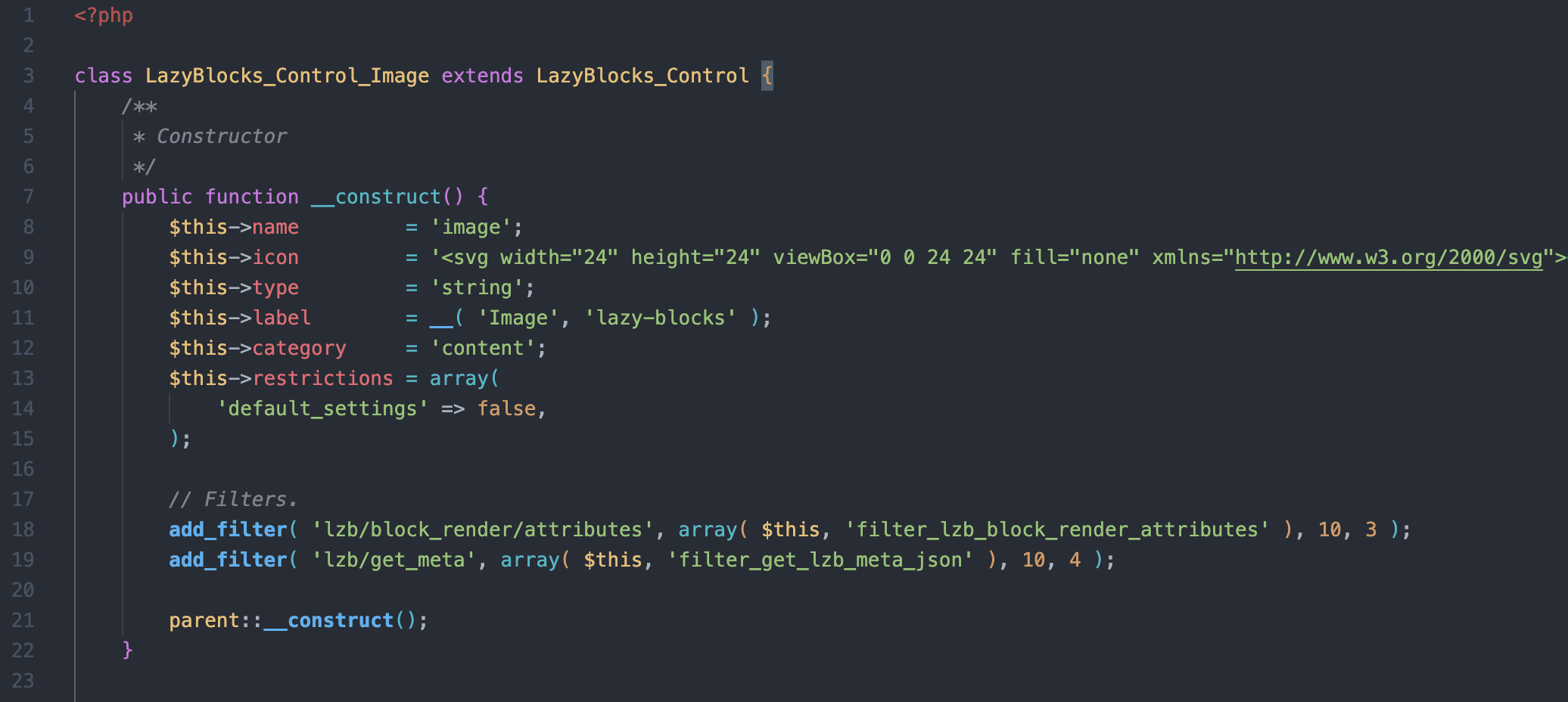
Made for Developers
Register block in PHP, create and extend custom controls and use blocks in your theme template files using intuitive API.
Read More
Core Features
The complete list of all Lazy Blocks core features.
- Block Styles & ScriptsProvide styles and scripts for your blocks in the editor and frontend.
- Custom Blocks Inside Your ThemeLocate custom blocks registration and output code in your installed theme folder.
- PHP and HandlebarsUse simple HTML or advanced PHP output for custom blocks.
- Save in MetaSaved block data will be available in post meta and you will be able to use it in your theme code.
- Controls in Editor and InspectorDisplay your block controls in Inspector sidebar or in the editor content zone.
- Restrictions for Certain PostsRestrict custom blocks for certain post types only.
- WPML SupportLazy Blocks adds a new layer of compatibility for multilingual sites. All text controls are ready for translation.
- Export Blocks to PHP/JSONExport block data to reuse it later on different sites or place it in your theme or plugin code.
- PHP and JS HooksDeveloper-friendly Actions and Filters for custom extensions.
Testimonials
Some feedback from our community. Find out more reviews here - https://wordpress.org/support/plugin/lazy-blocks/reviews/




