Blocks Code
Handlebars
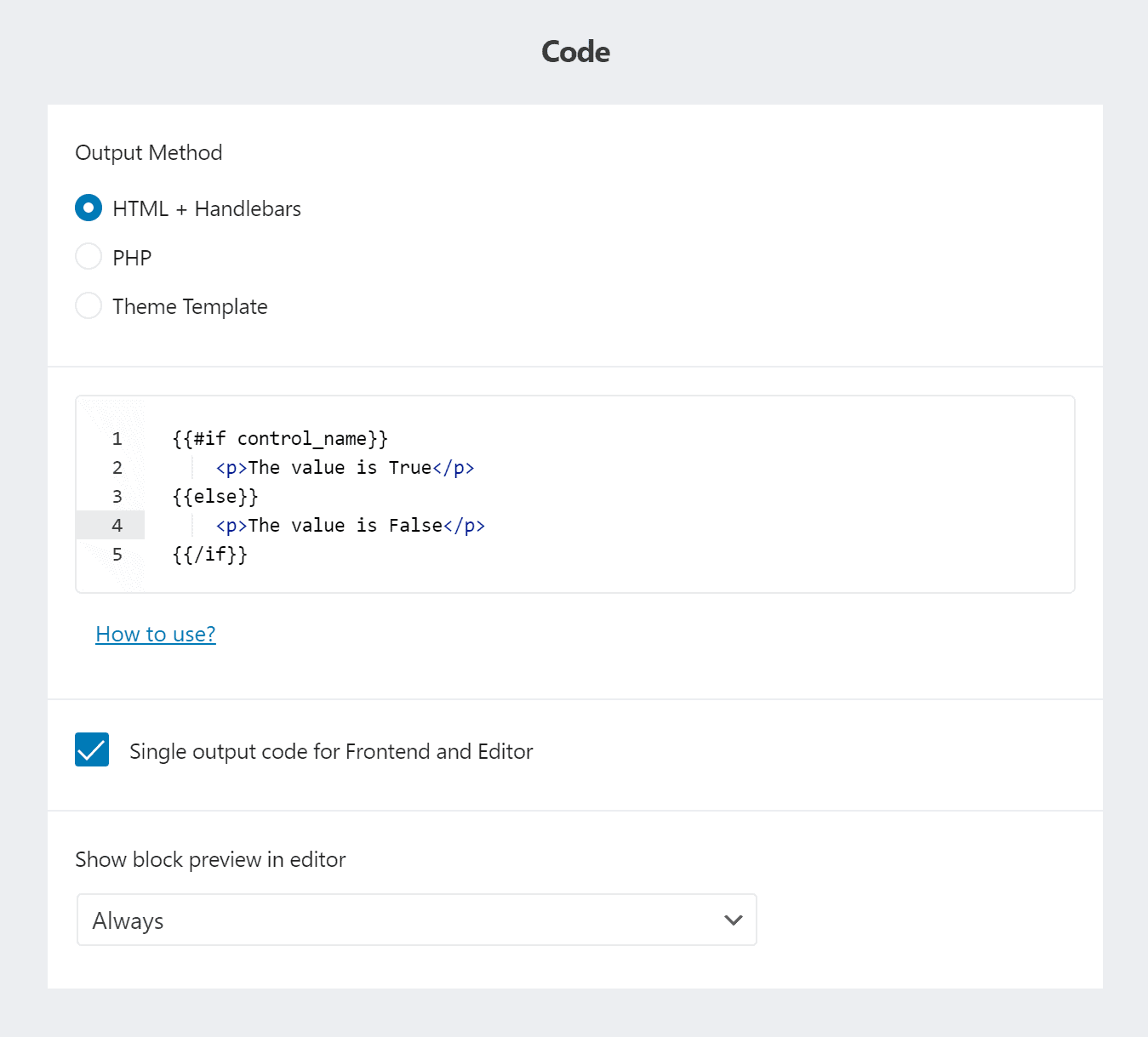
Handlebars output method lets you write HTML templates with simple logic using the Handlebars syntax. It's perfect for static content and basic conditional rendering.

Basic Usage
{{#if control_name}}
<div class="message">
{{control_name}}
</div>
{{/if}}Available Helpers
In addition to default Handlebars helpers, Lazy Blocks provides custom helpers for WordPress-specific functionality.
truncate
Truncates text to a specified length.
{{truncate control_name 100 "true"}}| Parameter | Description |
|---|---|
| String | Text to truncate |
| Limit | Character limit |
| Dots | Show ellipsis (true/false) |
compare
Compares values for conditional rendering.
{{#compare price ">" 100}}
<span class="premium">Premium Item</span>
{{/compare}}| Parameter | Description |
|---|---|
| First Value | Left side value |
| Operator | ==, ===, !=, !==, <, >, <=, >=, &&, || |
| Second Value | Right side value |
math
Performs mathematical operations.
<div class="price">
${{math price "*" quantity}}
</div>| Parameter | Description |
|---|---|
| First Value | Left side value |
| Operator | +, -, *, /, % |
| Second Value | Right side value |
date_i18n
Formats dates using WordPress localization.
<time datetime="{{control_date}}">
{{date_i18n "F j, Y" control_date}}
</time>| Parameter | Description |
|---|---|
| Format | Date format (e.g., F j, Y H:i) |
| Date | Date string |
do_shortcode
Processes WordPress shortcodes.
{{{do_shortcode "my_shortcode" this}}}| Parameter | Description |
|---|---|
| Name | Shortcode name |
| Attributes | Use this for all block attributes |
wp_get_attachment_image
Outputs WordPress image with proper srcset.
{{{wp_get_attachment_image image_control "large"}}}| Parameter | Description |
|---|---|
| Image | Image control value |
| Size | Image size name (default: thumbnail) |
Adding Custom Helpers
Create your own Handlebars helpers:
function my_custom_handlebars_helper($handlebars) {
$handlebars->registerHelper('format_price', function($price) {
return '$' . number_format($price, 2);
});
}
add_action('lzb/handlebars/object', 'my_custom_handlebars_helper');Usage:
<div class="price">
{{format_price product_price}}
</div>Use Handlebars when you need simple templates with basic logic. For complex dynamic content, consider using PHP output instead.