Theme Template
Theme Template output method lets you store block code in separate PHP files within your theme directory. This approach is perfect for version control and team development.

Template Structure
Place your block templates in the /blocks/ directory of your theme:
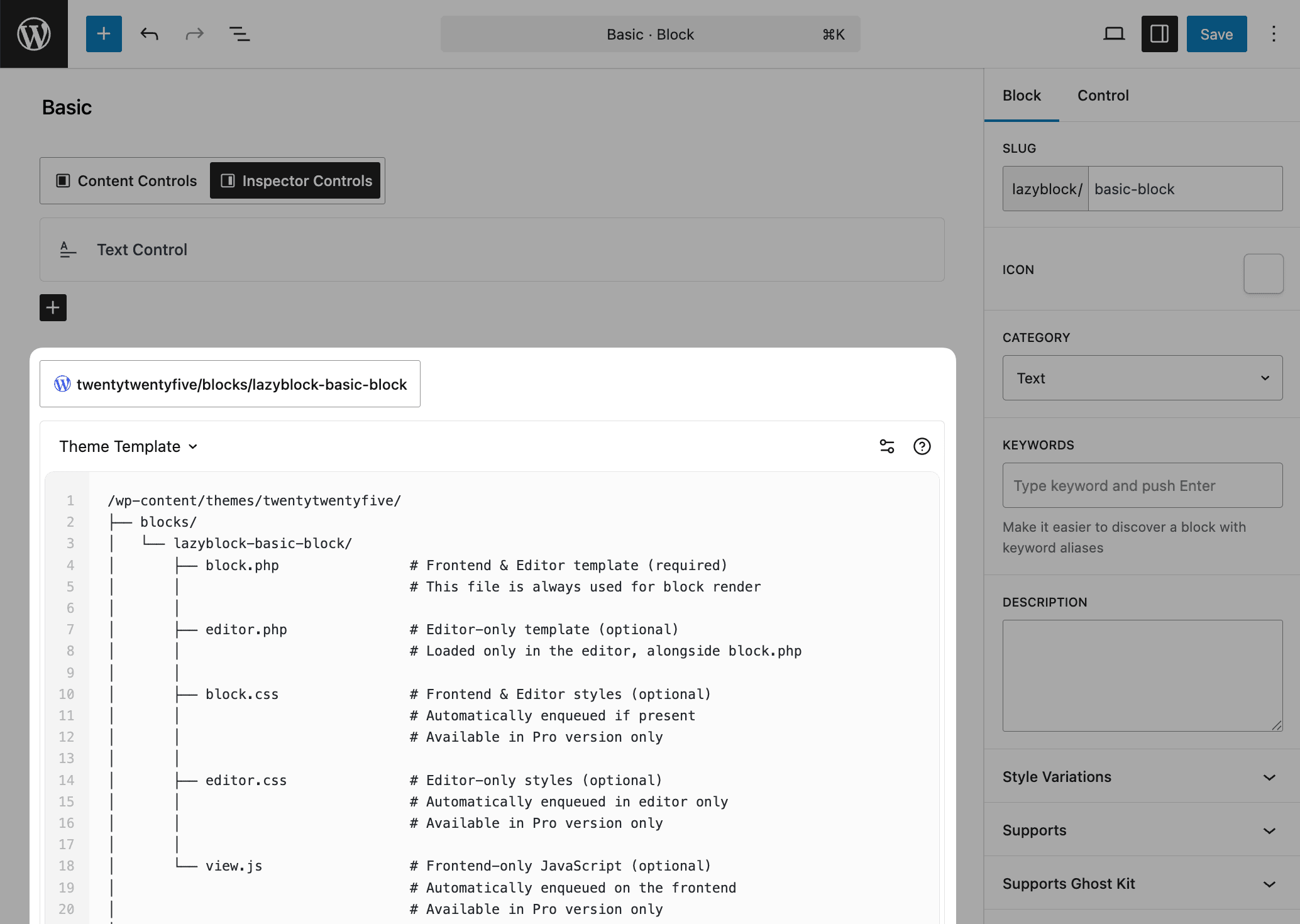
/wp-content/themes/your-theme/
├── blocks/
│ └── lazyblock-testimonial/
│ ├── block.php # Frontend & Editor template (required)
│ │ # This file is always used for block render
│ │
│ ├── editor.php # Editor-only template (optional)
│ │ # Loaded only in the editor, alongside block.php
│ │
│ ├── block.css # Frontend & Editor styles (optional)
│ │ # Automatically enqueued if present
│ │ # Available in Pro version only
│ │
│ ├── editor.css # Editor-only styles (optional)
│ │ # Automatically enqueued in editor only
│ │ # Available in Pro version only
│ │
│ └── view.js # Frontend-only JavaScript (optional)
│ # Automatically enqueued on the frontend
│ # Available in Pro version onlyTemplate files are first checked in the child theme, then in the parent theme.
Template Files
block.php (Required)
The main template file used for both frontend and editor rendering. This file receives block attributes and should output the block's HTML structure.
Available Variables:
$attributes- Array of block attributes$context- Array of context data available to the block from parent blocks$block- Block data object$render_location- Render block preview location (editororfrontend)
editor.php (Optional)
An editor-specific template that displays only in the WordPress block editor alongside block.php. Use this for enhanced editor previews or when you need different display logic for the editor.
Styles & Scripts
Theme templates automatically support CSS and JavaScript files when using the Pro version. For detailed information about adding styles and scripts to your blocks, see the Styles & Scripts documentation.
File Naming
Block templates should match your block slug:
| Block Slug | Template Path |
|---|---|
lazyblock/testimonial | /blocks/lazyblock-testimonial/block.php |
lazyblock/team-member | /blocks/lazyblock-team-member/block.php |
lazyblock/pricing | /blocks/lazyblock-pricing/block.php |
Benefits of Theme Templates:
- Version control compatibility
- Team collaboration friendly
- Better code organization
- Easy sharing between projects
- Automatic asset enqueuing (Pro)