Guides & Examples
Shortcode + Gutenberg
If you already have shortcodes and want to make it compatible with Gutenberg, you can easily make it possible.
Lazy Block Edit
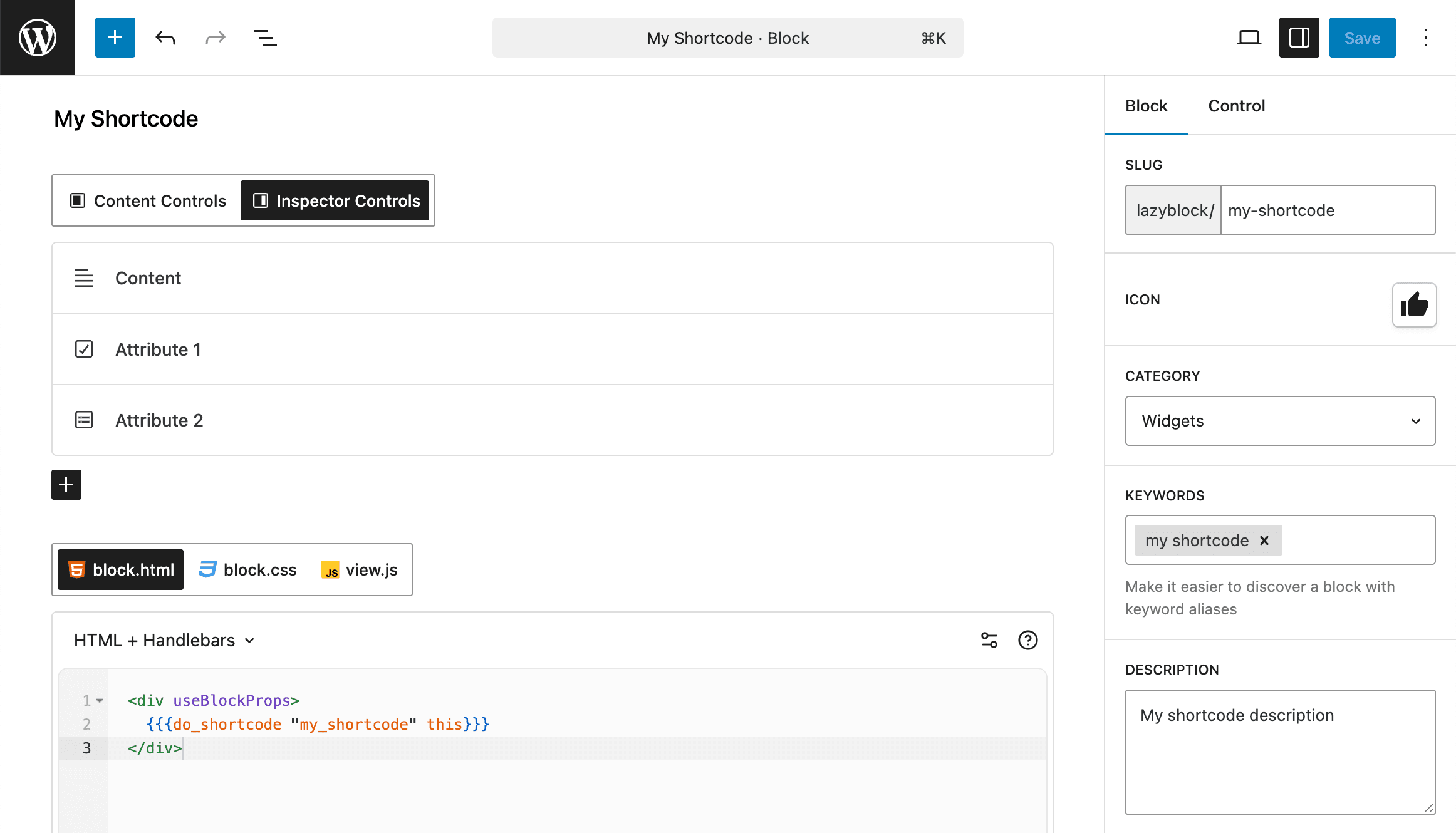
First, you need to add block Name, Slug, Icon, Category, Description, and Keywords. Then you can start adding Controls:
- Textarea control named Content will be used as shortcode content
[my_shortcode]Content[/my_shortcode] - Attribute control you can add as many as you want. You can also name it as you need,
Attribute 1andAttribute 2for example only

PHP
echo do_shortcode(
'[my_shortcode attribute_1="' . esc_attr( $attributes['attribute_1'] ) . '" attribute_2="' . esc_attr( $attributes['attribute_2'] ) . '"]' .
$attributes['content'] .
'[/my_shortcode]'
);Handlebars
{{{do_shortcode "my_shortcode" this}}}It will output shortcode automatically:
[my_shortcode attribute_1="attr 1 value" attribute_2="" className="" align="" anchor=""]Shortcode Content[/my_shortcode]